Quarto integrated website system
Academic blog publishing that is easy on me, albeit hard on my computer
November 30, 2023 — February 6, 2025
Suspiciously similar content
Quarto includes its own website system, supplementing Pandoc’s inbuilt toolchain with a JavaScript-based build system using standard HTML tools such as Bootstrap, Sass, and EJS.
Notably, the site you are reading right now is built using Quarto’s native website system. I have no way of confirming this, but I suspect that my blog site is the largest Quarto site on the internet, in terms of the number of pages and words, and probably the frequency of updates. As such, it is a stress-test of the Quarto website system. As the maybe-biggest Quarto user on earth, I can report that
- Quarto is capable of handling a million-word website like this, but
- not smoothly.
Let us break down the good and the bad.
1 Vibes
Does enough of what I want that I use it, despite qualms. It was probably not really designed for websites as hefty as this one and the performance issues reflect that.
Quarto’s default built-in website is more opinionated than blogdown’s. If I happen to like a 2-3 column layout blog with standard features (search, overview by date, index looks conventional) everything works easily and looks OK.
The cost is that deviating from this layout is difficult, poorly documented, and surprisingly complicated. For example, it is not trivial to vary the CSS framework from the default Bootstrap. Opinionated is not bad per se, although I would not want to use this system if I disagreed with too many of their opinions. In principle, I could build my own different website system, but I jumped ship to this project to avoid distracting myself with that kind of yak shaving.
Some of the opinions are more strongly put than they might otherwise be, I suspect because of code chaos. Quarto websites will not win the Grug Brained Developer seal of approval. On the forums, we learn that the code has some band-aids, e.g. there are two colliding template systems in use, whose relationship is under-documented. A core developer has left the project for a minimalist holiday. The code chaos is, however, not the worst I have seen, and pretty normal, AFAICT, for a system with this many features.
The overall theming and site structuring are somewhat less flexible than Hugo, the backend used by blogdown, but the integration with said backend is better. Quarto leverages many more features of pandoc than was possible with blogdown, which leads to many well-supported advanced typographical features. That means things like citations and cross-references work without much pain. The overall experience is better on net, since much of the flexibility of Hugo was useless to me in any case, hidden behind a feature mismatch.
If one wishes to use the Quarto engine to experiment with quirky, alternate features (such as the content ranking, recommendation or the “constantly updated” content listing systems on this site) then one is, AFAICT, out of luck we can use custom listings. That seems to do about 80% of what I want, albeit buggily. YOLO! Let us 80/20 it.
Quarto websites are hefty, and slow to build. Since I am not a web developer but rather an academic, this price seems acceptable to me for my specific use case — the opinionated default is pretty close to what I want — but this might not be the optimal trade-off if your own needs differ.
Calibrate your assessment of the bother these problems cause me by the fact that I am mentioning these things on my (Quarto) blog. I still think Quarto is a net win over the alternatives. These friction points are annoying, but it would take a week or two to make substantial progress on fixing any one of them, and the fix in each case is not valuable enough for me to do that. It would take more time again to switch platforms.
There were some things that were too annoying, and I got fixes for those already either by my efforts or from the helpful community.
2 Community support
- quarto website discussions on github has an active community.
- mcanouil/awesome-quarto: websites is a good place to find worked examples of the less-documented features.
3 Quarto websites are slow to load
Quarto websites can be enormous compared to the equivalent blogdown site, in various senses. For the reader, browser memory usage by all the JavaScript wizardry etc is substantial. Even though they look like small, efficient static sites, the actual cost of all the bells and whistles behaviour adds up.
Some progress has been made on making Quarto sites smaller to download.
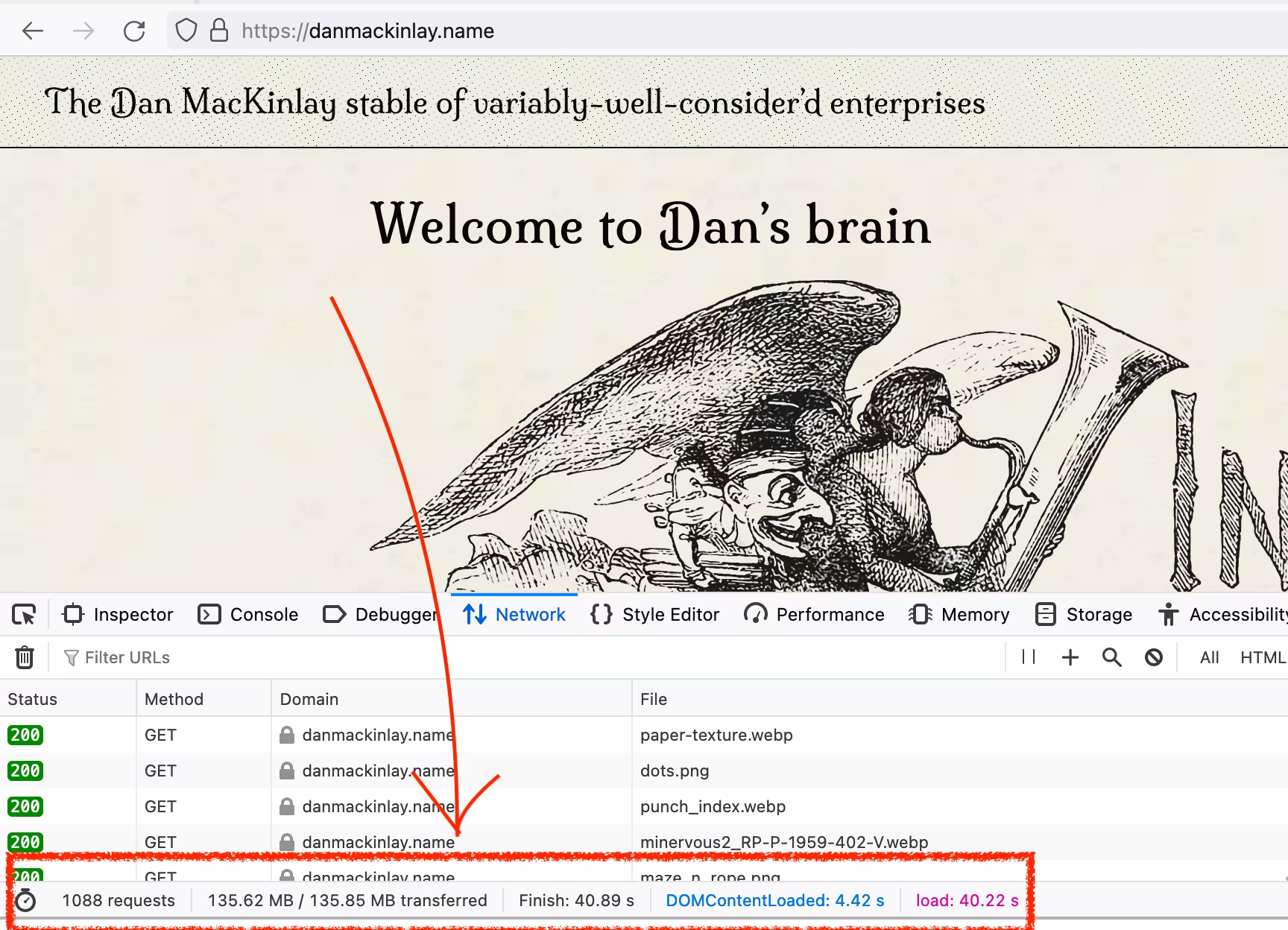
The listings, in particular, can be huge. When I migrated this website to Quarto, the front-page download went from less than 1MB to 135MB, which is too much for 3 paragraphs and a list of the titles of the last 10 blog posts. These days, it can be made better by using lazy-loading and thumbnailing, which are respectively, easy and hard.
See Can listings dynamically load images? Discussion #9434 Fixed in latest Quarto!. But NB if you have a custom listing template, you will need to manually insert loading="lazy" in the code.
3.1 Thumbnails
Quarto does not thumbnail images. This means you get a glistening high-resolution copy of every image in your listings, which is not ideal for performance, especially on a site like this one with a lot of images.
Solutions are evolving:
I assume that this is because the listing on that front page, in order to provide dynamic sorting etc, loads essentially all the posts on the blog, no matter how old, and their associated images, at full resolution. Background:
- Discussion: A Quarto extension that optimizes your images pre-render
- abhiaagarwal/optimize-images: pre-processes Quarto figures and generates optimized versions
- danmackinlay/quarto-thumbnail: Try to reduce Quarto listing bloat with thumbnail images (turns out this approach won’t work, but it was a fun experiment)
None of these extensions worked for me., so I wrote a custom script that post-processes the site and creates thumbnails by a heinous hack, which does work.
4 Quarto websites are slow to build
tl;dr a typical CLI invocation of blogdown was about 1 second. A typical CLI invocation of quarto render for this site takes about 12 minutes 17 minutes and rising. Uploading the files incrementally to the server takes an extra 5 minutes on top of that.
I am surprised how much I miss the speed and efficiency of blogdown, with its smugly high-speed Hugo backend. I honestly thought site build speed was not a thing I cared about until I did not have it. Switching from blogdown to Quarto website made my site muuuuuuuuch slower and the friction of the slow build process became a constant annoyance. To build the 1000+ posts on this site typically took Hugo a few seconds. I miss that now that I do not have it, and spend a lot more time coaxing results out of a stubborn build process. For reference, I probably update this site 10 times a day. My computer is constantly grinding away trying to get this thing on the internet. You think AI uses a lot of power? You should see Quarto.
There are various tricks to make rendering go faster, such as caching the code execution, but even with the most aggressive cache settings quarto render is still slow, compared to Hugo. And sometimes the cache gets corrupted and I have to start over anyway.
AFAICT the problem is partly that the Quarto website engine is slower than Hugo, and partly that Quarto is re-rendering too many things every time (in the sense of converting markdown to HTML, not of executing code inside the markdown, which we can avoid by using the cache and freeze facilities). Blogdown+Hugo was smart enough to only re-render the things it needed to, and reused the HTML from before, so there were few things it needed to. I think? Or maybe Hugo is just much faster because it is a compiled binary that doesn’t arse around with JavaScript and pandoc and stuff. Or both. Knowing which will not change much for me so I will not investigate further for now.
UPDATE: according to a core dev:
In generalities, our runtime is roughly spent 2/3s inside Pandoc, and 1/3 in Deno. Our Pandoc filtering infrastructure is pretty extensive, and some of our early decisions there have performance consequences that we didn’t foresee: we’re now working on them. In Deno, our performance profile is relatively flat, and so the work is going to be more of the “continued small fixes” kind.
I suspect the friction might be that the default Quarto workflow favours a small number of immaculate, unique snowflake documents, whereas I am more of a sit on the snow machine and make a blizzard kind of guy.
The simplest workaround for a quick incremental seems to be to use quarto preview --no-serve, which only renders the recently changed things, and so is much faster than rendering 1000+ things. quarto preview --no-serve is still not that fast. It takes 32 seconds on this machine, on a typical invocation, to decide what part of this blog incrementally render, which is already 5 or 6 times longer than blogdown took to finish an incremental render and build the site.
I can leave quarto preview running, which amortises the start-up time but has its own problems; see my many frustrated notes on the quarto website preview server, which, spoiler, might be fine for small websites, but is not OK for this one. It is too slow, memory-hungry, and unreliable for large sites. Avoid it and use a normal file server.
I have noticed that quarto render often fails, either crashing early (ERROR: Directory not empty (os error 66): remove 'livingthing/_site etc) or producing malformed HTML, and it is safest to 1) only run it for deployment without the cache and 2) only upload if the render was successful, otherwise the entire website will be broken. Putting this all together, here is the command I use to publish this blog. Fish shell:
killall deno
rm -rf _site
quarto render --cache-refresh ; and quarto publish --no-render --no-prompt --no-browserThe whole thing takes about 22 minutes at the moment.
5 Accelerate deployment
When deploying to a static website host from the git repository such as Netlify, the build time on their server from the source is unfortunately prohibitive due to the above-mentioned slow build process, which is no less slow on the server. I only get a few free build hours per month, which would restrict me to a weekly publication schedule.
There are various solutions for this.
5.1 Pay Netlify money to more build hours
Not crazy, extremely easy. Costs money.
5.2 Use Github’s rendering
Github Actions will render the site. Their compute allowance is generous so it will handle even this site; their 2000-minutes-per-month for free plans equates to about 100 builds of this site per month, which is 3 per day, which is manageable if I am clever about it.
See quarto-actions/examples/example-01-basics.md for a worked example.
This site has heavy python dependencies which I would rather not spend my github minutes installing every time. I can avoid this by wrapping my post-render scripts with this quick hack in bin/local-uv.sh:
#!/bin/bash
# In a local machine we have python environments installed so we can run `$SCRIPT_NAME` using `uv`
# In a github action we don't have fancy python dependencies, so we quit before we fail.
SCRIPT_NAME=$1
if [ -n "$GITHUB_ACTION" ]; then
echo "Skipping $SCRIPT_NAME in CI environment"
exit 0
fi
uv run $SCRIPT_NAME5.3 Upload the rendered site directly
Alternatively, don’t publish from a git provider but rather use the publish command to upload files directly from the local machine to their server, rendering them here, but not committing the rendered site.
Except that if invoked that way, we get the neediest version of quarto, which asks for confirmation and messes with the browser and so on. Meh. This is better:
This command seemingly copies (in my case) thousands of files to the server every time I deploy, even though typically only a few have changed each time, which feels like a waste of network time, but at least it is saving me human time managing the merge failures and server compute budget.
5.4 Commit the rendered site to git
I.e. committing the raw site HTML/JS and letting Netlify pull that to serve directly, without a rendering step anywhere except on the local machine before committing the rendered site to GitHub.
Not recommended. This leads to a huge repository and horrible diffs and also tends to crash the preview server during merges. Merging can be made easier via the git merge theirs trick, but it is still a pain and a waste of time.
6 Theming
Custom HTML theming is not too bad for applying simple CSS tweaks to the site. Although the documentation is brusque, such simple changes mostly “just work” in the sense that if I guess what to do, my guess usually ends up being correct.
See
- HTML Theming
- More About Quarto Themes
- What layout do we support in the native themes? See HTML Page Layout
- I found myself additionally poking around in the bootstrap/scss/_variables.scss file trying to sift through a huge list of CSS variables to work out which one does what I want.
6.1 Template mechanics
General notes: There are two parallel template systems: Pandoc Templates and EJS Templates, which have a confusing and AFAICT undocumented separation of responsibilities.
- although the Pandoc templates are mentioned under the
journalformat, they are universal and apply to all formats. (Bigger lesson: Thejournalformat documentation seems to function as the “generic advanced quarto” documentation and is much more general than you might assume) - EJS templates are
websiteformat specific. - although both EJS and Pandoc formats include
partialtemplates, these partials are not compatible or connected and have different syntax. I suspect that means that if I wish to customise the metadata in a listing, and in a specific page, I will end up implementing it in two different syntaxes, in two different template systems. - The relationship can be complicated; for example, even though the HTML templates are rendered by Pandoc, the website system performs major surgery on them by a combination of EJS templating and JavaScript post-hoc modification. Discovering which line of HTML output is generated by which system is a forensic operation.
Gotchas:
For some reason I do not understand, in EJS templates it is best to wrap even templates in markup.
```{=html}
<table>
<tbody>
<tr>
<th scope="row">Hello</th>
<td><strong style="background-colour:purple; border-radius: 9px; padding: 5px;">text</strong></td>
<td>1</td>
</tr>
</tbody>
</table>
```Symptoms of not doing that include crazy unpredictable issues, except when sometimes it just totally works as expected.
6.2 Listings
The next level of sophistication after customising CSS is customising content overviews. Index pages are called “listings,” and customisation of listings is supported and reasonably powerful, but fragile. The errors that I get if I do something wrong are utterly baffling. See Document Listings for the basics and Custom Listings to get fancy.
tl;dr:
Various things about them are not obvious to me. Here are some discussions I am having about them:
Why does date formatting go bad when I try to customize listings?that was a bugWhy do I seem to require a custom listing template to get dynamic sorting to work with custom metadatathat was a typo
If you can set up what you want using just front matter YAML config, things are simple. OTOH, for this blog I needed to use custom listing templates, and that got complicated.
Currently, the template development workflow is stilted since “resource files” such as custom templates are not watched in preview mode. actually watched in v1.5. This fact necessitates a lot of wrangling the broken preview server to display updates.
The default templates are sophisticated and when overriding them, stuff can go weird. For example, I have my own page listing, and that means it is ignorant of all the fancy tricks that quarto does to enable lazy-loading of images. So I hard-coded in lazy-loading of thumbnails and also the thumbnail height, which I happen to know.
<% if (item.image) { %>
<div class="thumbnail">
<a href="<%- item.path %>" class="no-external">
<p><img src="<%- item.image %>" loading="lazy" class="thumbnail-image" height="320"></p>
</a>
</div>
<% } %>When I one day change the thumbnail logic on the site, everything will break and it will baffle the crap out of me.
6.3 Individual pages
OK, what if we do not want to change CSS style, OR a custom listing, but do something more complicated, like change the layout of a single page?
At the single page level, we need to know about the (at least) two interacting template systems involved in the websites, per default: EJS and the Pandoc template system. Poking around the code reveals that their interaction is messy and non-obvious to an outsider. Some stuff is generated by the lower-level Pandoc templates, but these are then thoroughly transformed by the EJS website-mashing system. It isn’t really clear what to update to accomplish what goal.
There is a system of template-partials which should allow us to override small bits of the page for minor adjustments, but documentation is incomplete. Custom templates are mentioned under HTML Options, and there is some incomplete documentation at Template partials, but it seems that the best reference of how to use them is the source code or perhaps user forums. Templates for individual pages are complex; AFAICT the default HTML page for a single post is the pandoc HTML template but then there is a whole bunch of EJS stuff that gets smushed into that granddaddy pandoc template in a non-trivial manner. AFAICS, you can override the pandoc stuff by defining a custom template or template-partial, but the EJS stuff is more of a look-but-do-not-touch thing that we modify through settings, unless we are talking about a listings page in which case there is an EJS API which we are invited to fiddle with using a different syntax. Got it?
Gotcha: Pandoc templates seem to include the similar-looking html.template and template.html. Which to use? AFAICT it is html.template; the other one is, I think, a copy of the pandoc default template, kept around for reference.
I am currently tracking the following forum discussions for help trying to improve the display of metadata on this blog:
- How might I display custom metadata fields in individual pages on my blog?
- How can I add a section to where the meta (title/author/date) information is placed in HTML documents?
- Extensible/customizable quarto website templates (e.g. permit customised EJS templates)
- Help with Template Partials
After a while I settled on the following for title-block.html:
<header id="title-block-header">
$if(title)$<h1 class="title">$title$</h1>$endif$
$if(subtitle)$
<p class="subtitle">$subtitle$</p>
$endif$
$for(author)$
<p class="author">$author$</p>
$endfor$
$if(date)$
<p class="date"><span class="created">$date$ </span>$if(date-modified)$
<span class="modified">— $date-modified$</span>
$endif$</p>
$endif$
<span class="ratings">
<span class="rating rating-usefulness-${if(usefulness)}${ usefulness }${else}0${endif}"></span>
<span class="rating rating-certainty-${if(novelty)}${ novelty }${else}0${endif}"></span>
<span class="rating rating-novelty-${if(certainty)}${ certainty }${else}0${endif}"></span>
<span class="rating rating-polish-${if(polish)}${ polish }${else}0${endif}"></span>
</span>
$if(audience)$
<div class="audience">
<span class="notification-title">Assumed audience:</span>
<p>$audience$</p>
</div>
$endif$
$if(content-warning)$
<div class="content-warning">
<span class="notification-title">Content warning:</span>
<p>$content-warning$</p>
</div>
$endif$
$if(abstract)$
<div class="abstract">
<div class="abstract-title">$abstract-title$</div>
$abstract$
</div>
$endif$
</header>6.4 Bootstrap, bootswatch, dark mode
There is a hairball of tangled theming and variable systems involved in choosing the styling of the page. I am trying desperately not to understand it, but unfortunately it is obtrusive. The key thing to realise is that there are SCSS variables that are used to set the theme, and also CSS variables that are used to set the theme, and which one to use to change what or whose variables will get propagated to what is a kind of specialist engineering, where the “bootstrap” CSS themes clash with the CSS technology. I am not a neophyte to CSS; I’ve been doing it reluctantly for decades. This must be pure torture for people who do not have that background.
For one example, the navigation headers, for some unknowable reason, are not controlled by the SCSS variables. They decided that they are in “dark mode” and made themselves illegibly pale even though I do not mention dark mode anywhere on the site and all the relevant colours in my stylesheet are dark. After trying to change many variable names to fix them, I settled upon this SCSS:
.navbar {
// --bs-navbar-color: #050505;
// --bs-nav-link-color: #050505;
// --bs-navbar-color: $body-color;
// --bs-nav-link-color: $body-color;
font-family: $headings-font-family;
background-image: $bg-shaded-image, $bg-image;
background-color: $bg-color;
color: $body-color;
.navbar-brand{
// Cannot bloody work out where the header color gets set to something asinine
color: $body-color;
}
// from hell’s heart I stab at the, header color
.navbar-nav .nav-link {
// color: var(--bs-body-color) !important;
color: $body-color !important;
}
}I have a vague suspicion that this leaves a half-digested bolus of indigestible CSS rules clogging the browser, but I have run out of care.
I switched different lines of this declaration on and off mindlessly until it worked. Key point: I will never support “light” and “dark” modes for this site. If that is your passion, write your own stylesheet..
7 Tips
8 Search
Quarto has a built-in search, but it gets unwieldy for a big blog like this.
I use the algolia search. Setup was not obvious. For some reason the Algolia crawler did not work as it used to with blogdown. I needed to manually upload the quarto search index to the Algolia backend, which is not obvious, nor documented.
Here is what I did (works on macOS): We install the Algolia CLI and jq:
Now after a render we can do this:
jq --compact-output '.[] | .text |= .[0:9000]' _site/search.json | \
algolia objects import danmackinlay_quarto -F -The jq command is necessary to split the search index into separate records and truncate them to fit inside Algolia’s 10000 character limit.
9 Similar posts
I wrote a script that uses vector embedding to find “similar posts” on my quarto site.. You are witnessing it right now.
10 Code matters
10.1 Supporting JavaScript
The keyword to inject headings into the page is include, for example, include-in-header or include-after-body.
10.2 Migrating from blogdown
A few people found it easy. See
- Migrating from Hugo to Quarto
- Switching to Quarto from Blogdown includes some red-hot hacks such as simply renaming
.htmlfiles to.qmd
My blog, as I keep mentioning, is sprawling and chaotic, and for me it was not easy. I found it best to script a migration.
The script is on GitHub. You are free to use it under the MIT license.
10.3 Example _quarto.yml
Putting all that together, for this site, we get
project:
type: website
output-dir: _site
resources:
- keybase.txt
- "*.bib"
- notebook/*.yaml
- post/*.yaml
website:
title: "The Dan MacKinlay family of variably-well-considered enterprises"
site-url: https://danmackinlay.name
favicon: _theme/logo.png
twitter-card:
creator: "@dan_mackinlay"
open-graph: true
navbar:
right:
- text: About
file: about_dan.qmd
- text: Currently
file: notebook/currently.qmd
- text: Incoming
file: notebook/incoming.qmd
- text: Blogroll
file: notebook/blogroll
- text: Blog
file: post.qmd
- text: Notebook
file: notebook.qmd
- text: Everything
file: everything.qmd
search:
algolia:
index-name: danmackinlay_quarto
application-id: LNWYJ42WO6
search-only-api-key: a038347e5450a6426f008faf22c1a4c4
show-logo: true
format:
html:
template-partials:
- /_theme/metadata.html
theme:
- cosmo
- style.scss
html-math-method: mathjax
strip-comments: true
max-width: 1400px
code-fold: true
code-line-numbers: true
toc: true
number-sections: true
execute:
freeze: true
cache: true