Fonts
Typefaces I need, which is to say, for web pages and scientific papers
January 10, 2016 — October 30, 2024
Suspiciously similar content
1 History
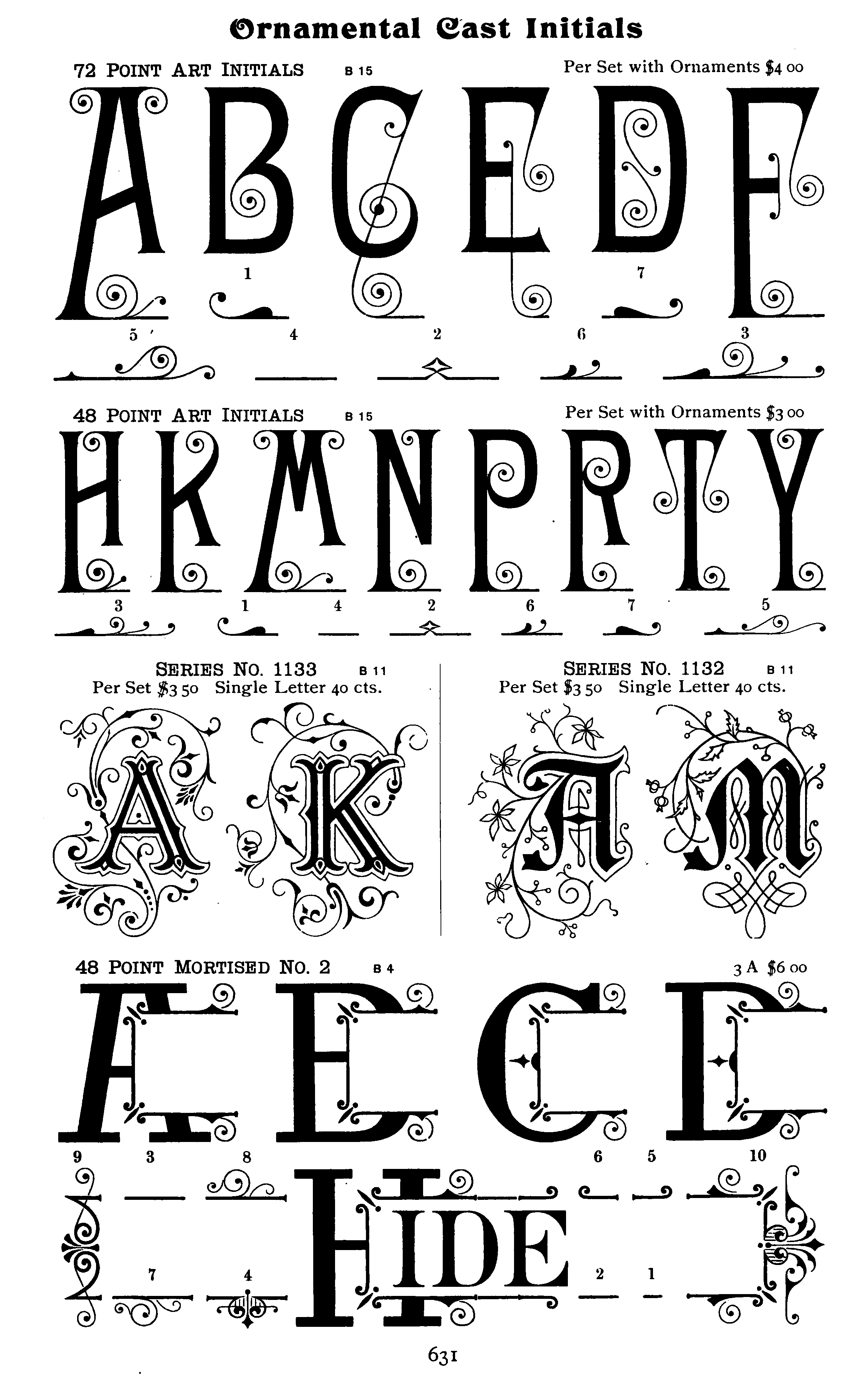
I do not know much about typefaces, but see Luc Devroye’s On Snot and Fonts for some entertaining history for laypeople. The 99pi episode on Fraktur/blackletter is a fun foray into the classic “German script”. For an intriguing snapshot of how typesetting used to work, check out this 1897 type foundry catalogue.
2 Installing fonts on my computer
Installing fonts on Ubuntu is manual usually point and click. Some are available as .deb packages even in default repos.
On macOS, tl;dr you can just double-click on a font. Or you can try to engage with a more complicated underlying infrastructure. Certain useful fonts are packaged using homebrew:
3 Installing fonts on my website
Long story. Here is a backgrounder.
Google fonts, among others, lists hundreds of sexy typographical options for beautifying my website. Can I use them? Yes. The underlying methods are complicated and boring. Like most web technologies, there was a standards war and we are on the battlefield sifting through the damage for usable detritus.
I have two options, as a rule. Firstly, I could link to a font hosted (typically) on some Google server (font linking) or I could host my own copy of a website (font embedding). The former is simple, fast, updates automatically, and saves bandwidth, but does not work offline or in China, and leaks information to Google about my punters. The latter is tedious and manual but gives me more autonomy. Which is to say, neither is ideal. Maurits van der Schee summarizes the problems.
Font embedding is made especially tedious by the fact that there is just no obvious way to get embedded fonts set up from the convenient Google font overview websites which make it easy to do font linking. Maurits also summarises the solution if you want to embed:
Mario Ranftl (majodev) has created an extremely useful google-webfonts-helper (hosted on Heroku). If you want to know how you can find the source on Github (collecting stars). It makes it very easy to self-host your fonts. The steps:
- Go to google-webfonts-helper.
- Select one of the 682 fonts from the menu on the left.
- Copy-paste presented CSS code into your stylesheet in the directory
css.- Download the zip file using the big blue button.
- Unzip the files and upload them to your website in the directory
fonts.Thank you Mario, that is super! Alternatively, if you have your own fonts and need them in such a convenient zip file, you may try fontsquirrel.com’s Webfont Generator.
4 Coding/terminal fonts
Fonts that ideally look good in monospace and make it easy to distinguish troublesome characters such as O and 0. (My personal bugbear is distinguishing different quotes, e.g. "“”). There is a website for this ProgrammingFonts.org, where we can see various alternatives of note. Google also maintains a web-font-oriented database. Most OSes ship with a selection, maybe Ubuntu Mono or Inconsolata or such. Or you can level up your OCD by using Nerdfonts.com, which distributes cult developer-friendly fonts with extra glyphs for … weird UI icons and such? Codeface provides a gallery/repository of such fonts.
- Source Code Pro in the light variant is my favourite font for coding so far.
- Hack is a popular open-source option.
- Roboto Mono is everywhere thanks to Google backing.
- Fira Code has fancy coding ligatures, which is a whole coding hipster thing.
- Anonymous Pro - A family of four fixed-width fonts designed with coding in mind.
- DejaVu Sans Mono - A font family based on the Vera Fonts.
- Inconsolata - A monospace font, designed for code listings and the like.
- Input - A flexible system of fonts designed specifically for code.
- Meslo - Customized version of Apple’s Menlo font.
- Operator Mono - A surprisingly usable alternative take on a monospace font (commercial).
- Powerline Fonts - Repo of patched fonts for the Powerline plugin. These all look suspiciously out-of-date.
- Office Code Pro is based on Source Code Pro but tweaked “specifically for text editors and coding environments”. (seems to be abandoned, and is missing Greek.)
- Mono Lisa is a pretty-looking font with many coding-relevant features, but at EUR69 I cannot be buying it right now instead of paying rent.
Also cute: ToxicFrog/Ligaturizer: Programming Fonts with Ligatures added (& a script to add them to other fonts).
5 International fonts
SIL provides many useful fonts for less mainstream languages, including Doulos which to my geeky pleasure supports the International Phonetic Alphabet.
wget http://packages.sil.org/sil-repository.deb && sudo dpkg -i sil-repository.deb
apt install font-sil-doulosm-plus fonts seemed like minimalist sans-serif fonts designed to support Japanese then threw a bunch of other useful stuff in there too, targeting coders and even LaTeX users. Included in ubuntu.
In addition to European letters used in many Western European languages, Japanese characters that include Kana glyphs and more than 5,300 Kanji glyphs, and major international phonetic symbols, operators, special symbols, etc. are also prepared.
All Latin glyph sets were completed with Basic Latin, Latin-1 Supplement, Latin Extended-A, and IPA Extensions. And most of Greek, Cyrillic, Vietnamese, and extended glyphs and symbols were prepared too.
I also need Sundanese lettering: Sundanese-unicode-2-0-ttf, for my work in Sundanese areas.
Google’s Noto font famously aspires to support all languages and claims Sundanese, as does Prada, but I have not tested those languages myself. However, they provide essential emoji support on Linux. On Debian systems
IBM’s Plex is their corporate logo font, made available to us all for practical application. It claims broad language support.
6 LaTeX
7 Font mangling
You can alter fonts! Programmatically!
Schmelvetica is an example of how you can modify a font algorithmically, based on the manual parody Smelvetica, and presumably Hellvetica. Or, for a flaky but cute hack using machine learning, SVGVAE will algorithmically design fonts! For the moment, quirky nasty fonts.
8 Fun fonts
Clara I bookmarked for reasons that I have now forgotten. But it has an evocative blurb:
The family includes italic, bold, bold italic, and small capitals, while the character set includes Greek, Cyrillic, ogham, phonetic and mathematical ranges, scribal abbreviations, and other specialist characters. The fonts also include some OpenType layout features (such as ligature substitution, small capitals, and old-style numerals), as well as some variant forms for particular languages.
BellTopo Sans, Sarah Bell’s font inspired by maps
8.1 Utility fonts
- Sparks is a font which converts numbers into miniature graphs.
8.2 Terminal fonts
- interface, a UI font
8.3 Pixel art fonts
-
Brutalita is an experimental font and editor, edit in your browser and download the font.
8.4 Retro OCR fonts
Magnetic Ink fonts and their progeny give you that future-from-the-70s feel. The classics are AFAICT Westminster or OCA-A (which is free)
9 Incoming
Uppestcase and Lowestcase Letters: Advances in Derp Learning
Download the Atkinson Hyperlegible Font—Braille Institute
What makes it different from traditional typography design is that it focuses on letterform distinction to increase character recognition, ultimately improving readability. We are making it free for anyone to use! ## References